How to Upload My Free Code Camp Project on a Real Website

You take finished creating your HTML website and y'all're feeling proud of your hard work. But there is one matter that is still missing: you have no idea how to publish your website.
In this tutorial, yous volition larn how to publish an HTML website using 2 popular platforms – Netlify and GitHub.
Before we offset, make certain that you have a GitHub account because you will need to host your repository (your source code) on GitHub. Without information technology, yous won't exist able to publish your HTML website following this tutorial.
How to Publish a Website on Netlify
The first method we're going to explore is how to publish your website on Netlify.
Netlify is a platform for hosting websites. It is easy to host sites on Netlify equally y'all don't need to configure it manually – and best of all, it's complimentary. If you lot oasis't signed up for an business relationship, now is a practiced time to do so.
Here'southward the step-past-step process of publishing your website on Netlify:
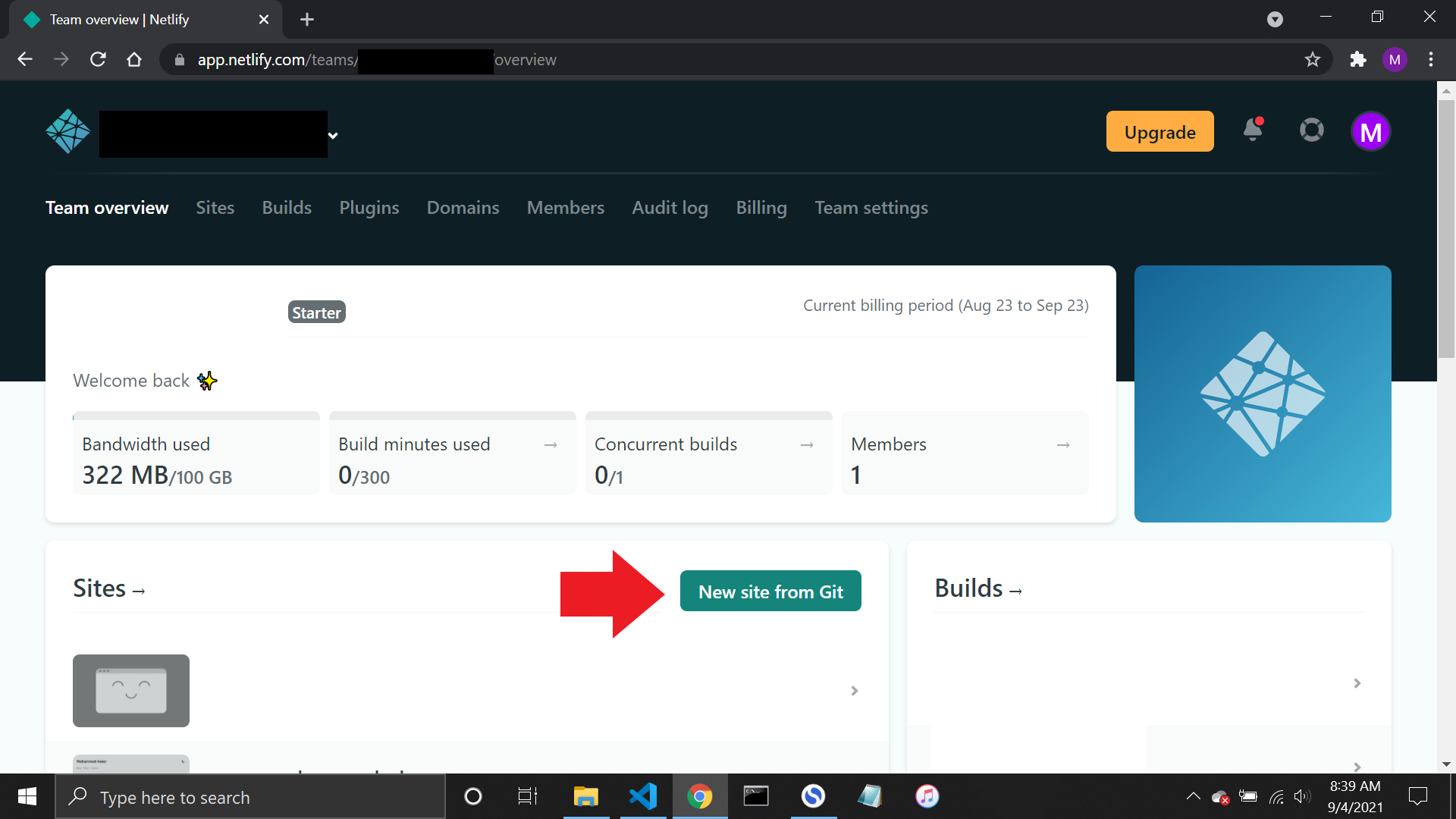
Step 1: Add your new site
Once you've logged in, it will have you to a domicile dashboard. Click the New site from git push to add your new website to Netlify.

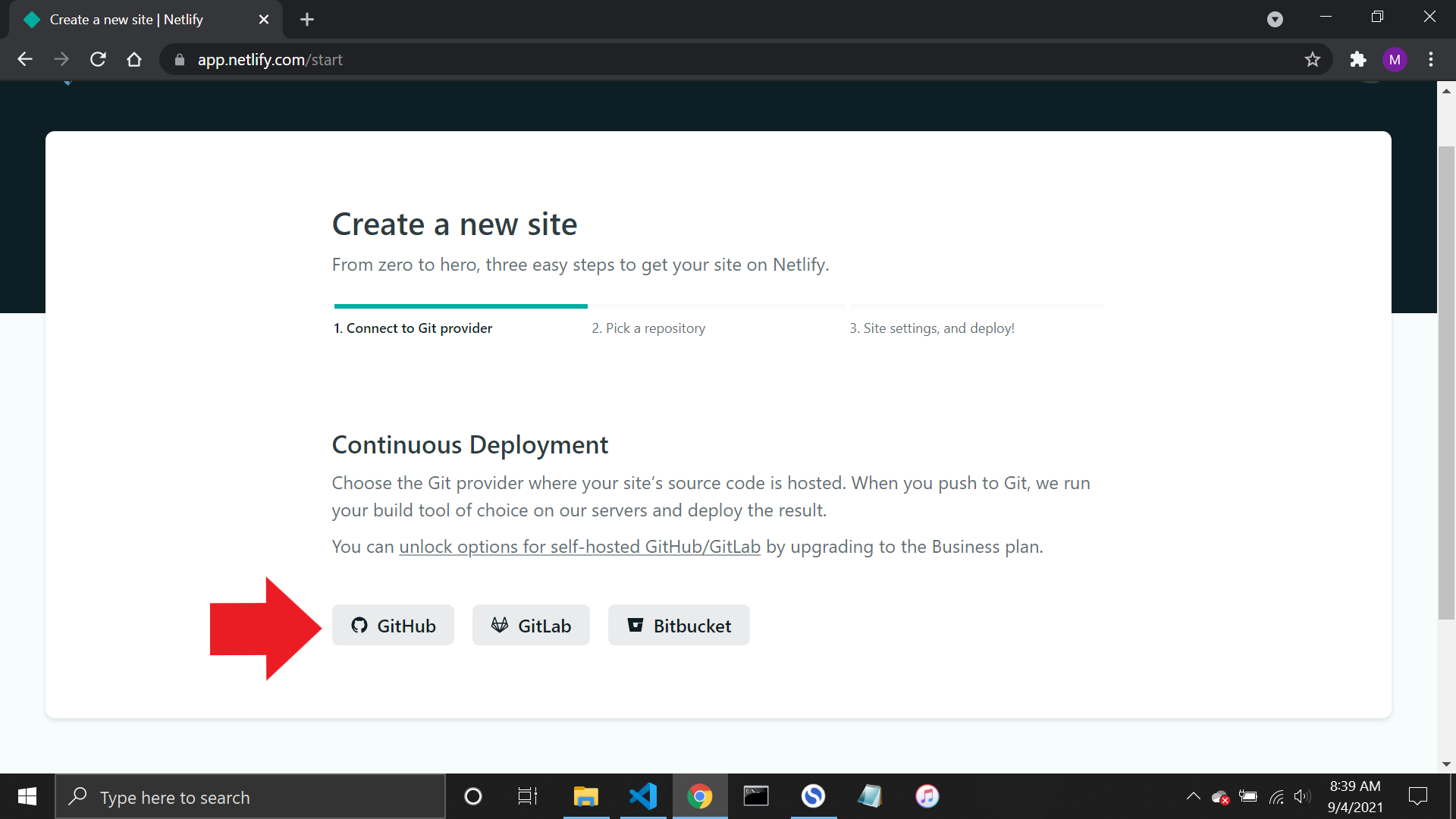
Step 2: Link to your GitHub
When you click the New site from git button, it will take you lot to the "Create a new site" folio. Make certain that yous push your repository on GitHub so that Netlify can link to your GitHub account.
Click the GitHub button equally shown in the screenshot below:

Step 3: Qualify Netlify
Next, click the Authorize Netlify by Netlify push button. This permission is needed so that both Netlify and GitHub tin connect.
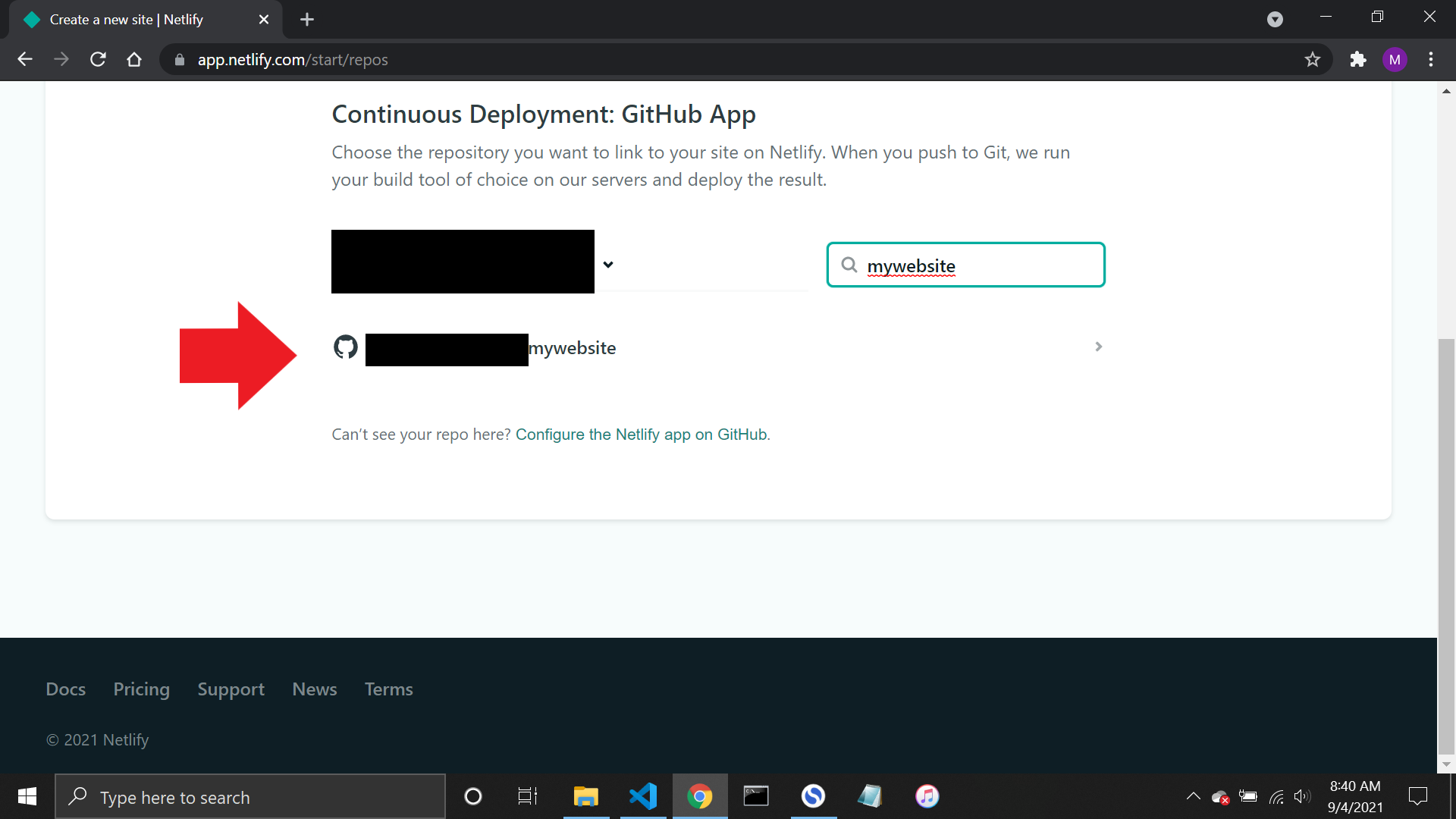
Step four: Select your repository
Once you grant permission to Netlify, you can see a list of all your repositories. Select your website to publish. You tin find it by either scrolling down the list or using the search bar to narrow downward the listing.

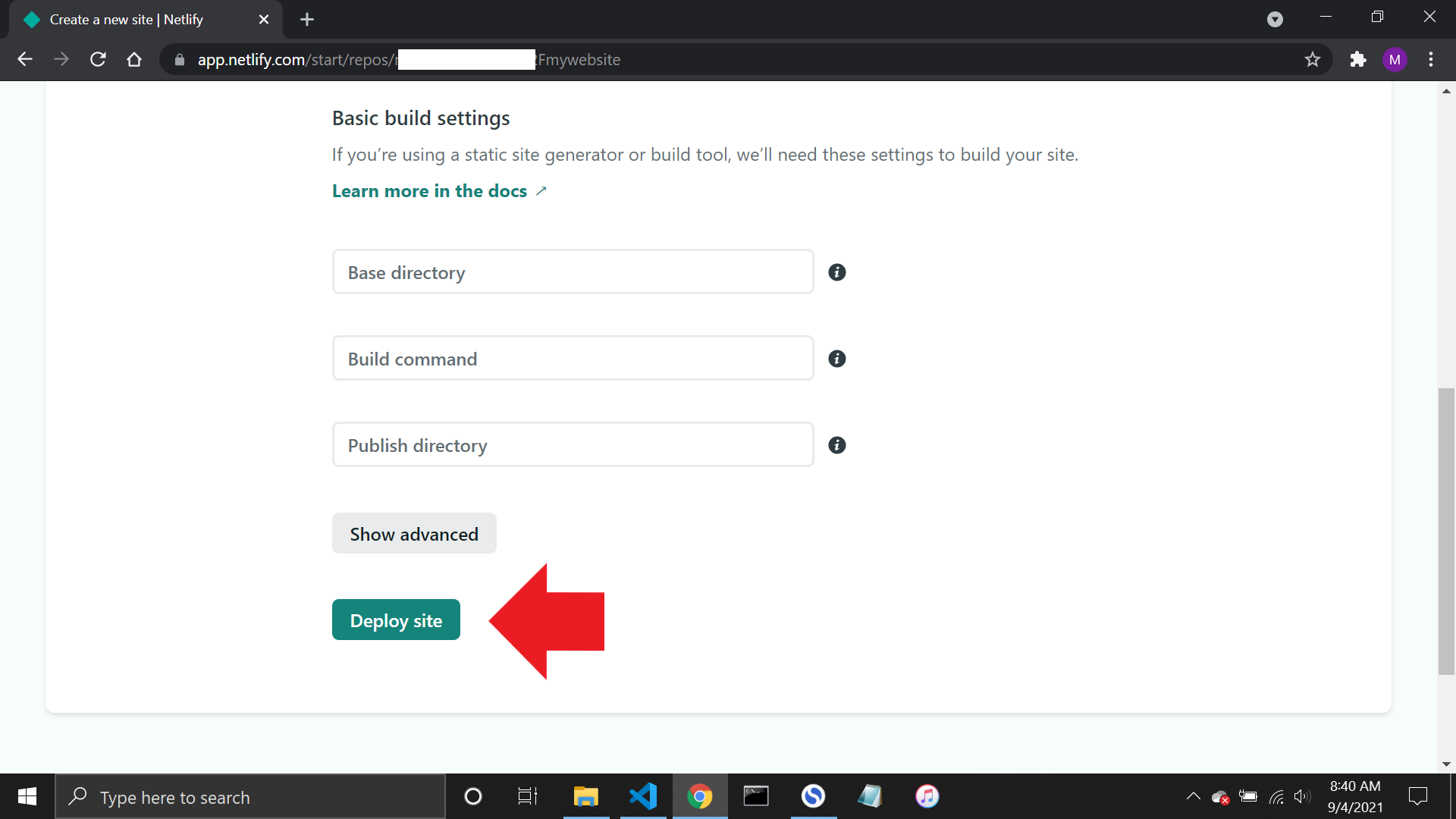
Pace 5: Configure your settings
After selecting your website, you will exist prompted to configure the settings for deploying the website. Since your website is but a static i, there's not much to exercise hither. Just click Deploy site to go on.

Step 6: Publish your website
Your website is now ready to publish! Netlify will do the balance of the work for you, and it will only have a minute or so to complete the process.
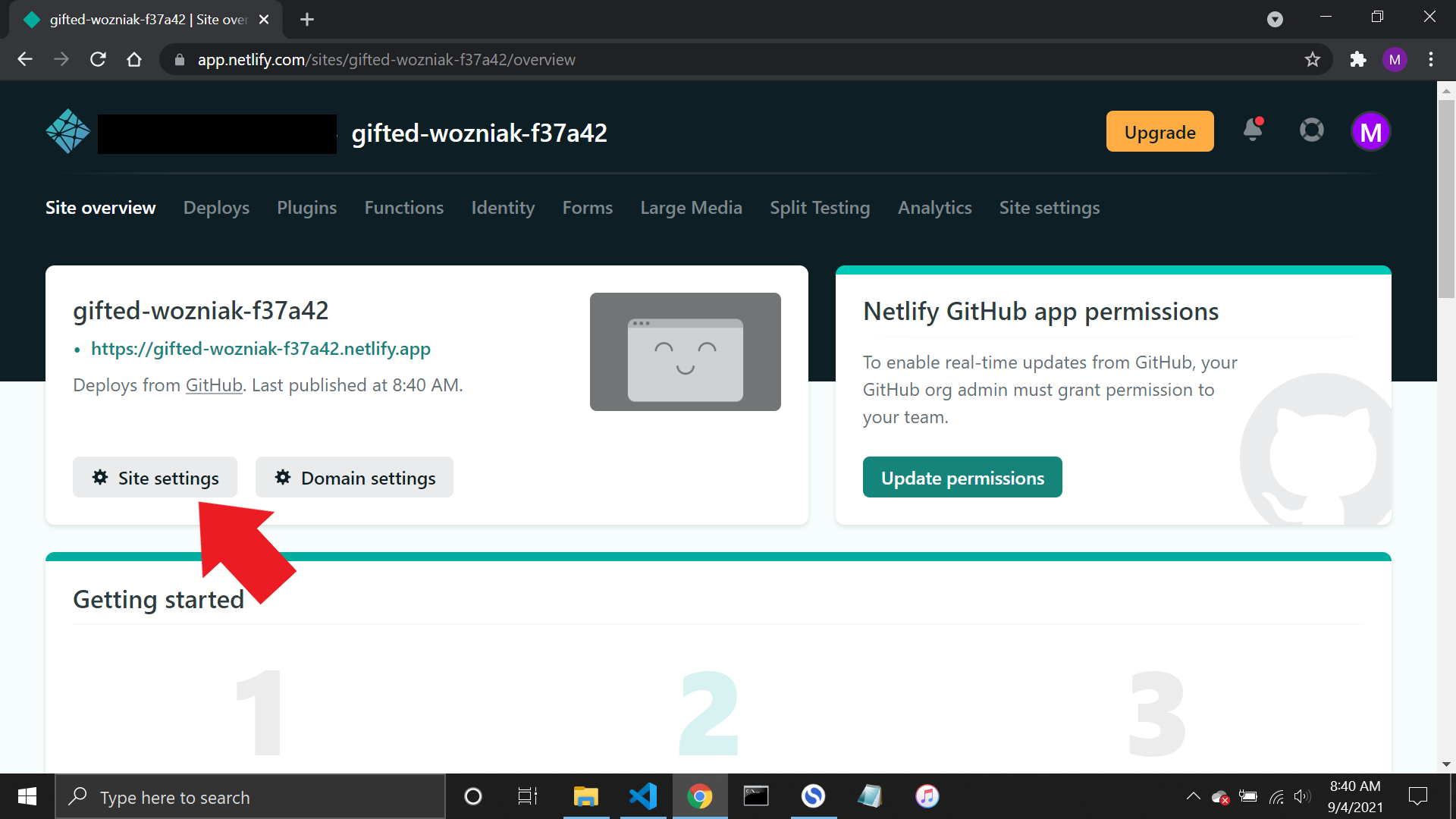
At present yous are done! Your new website is published, and you lot tin can view it past clicking the dark-green link.
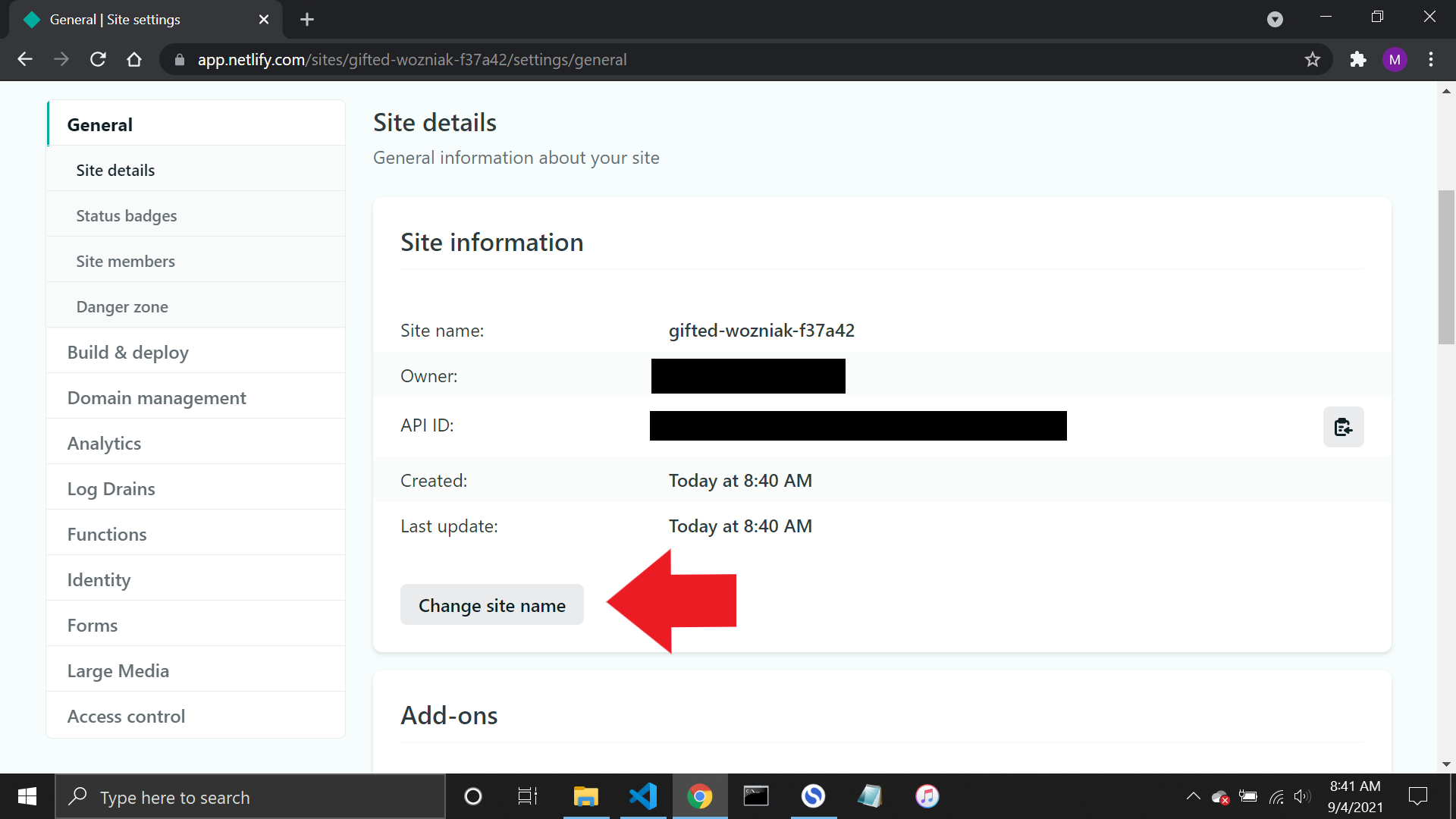
Right now, your URL looks random, merely you can edit it by clicking the Site settings button and then the Change site name button.


Congratulation on publishing your showtime new website! Now we'll learn how to publish a website with GitHub.
How to Publish a Website on GitHub
The second method nosotros'll look at uses GitHub to publish your site. GitHub is a platform for storing, tracking, and managing projection source code. It is as well where you lot can publish your HTML website – and like Netlify, it is free to host here.
Here's the pace-by-step process of publishing your website on GitHub:
Note: You tin only publish your website on GitHub if you set the repository's visibility to public. If yous want to deploy a website while it is individual, upgrade your account to Pro or use Netlify to host at that place instead.
Step 1: Go to your website's repository
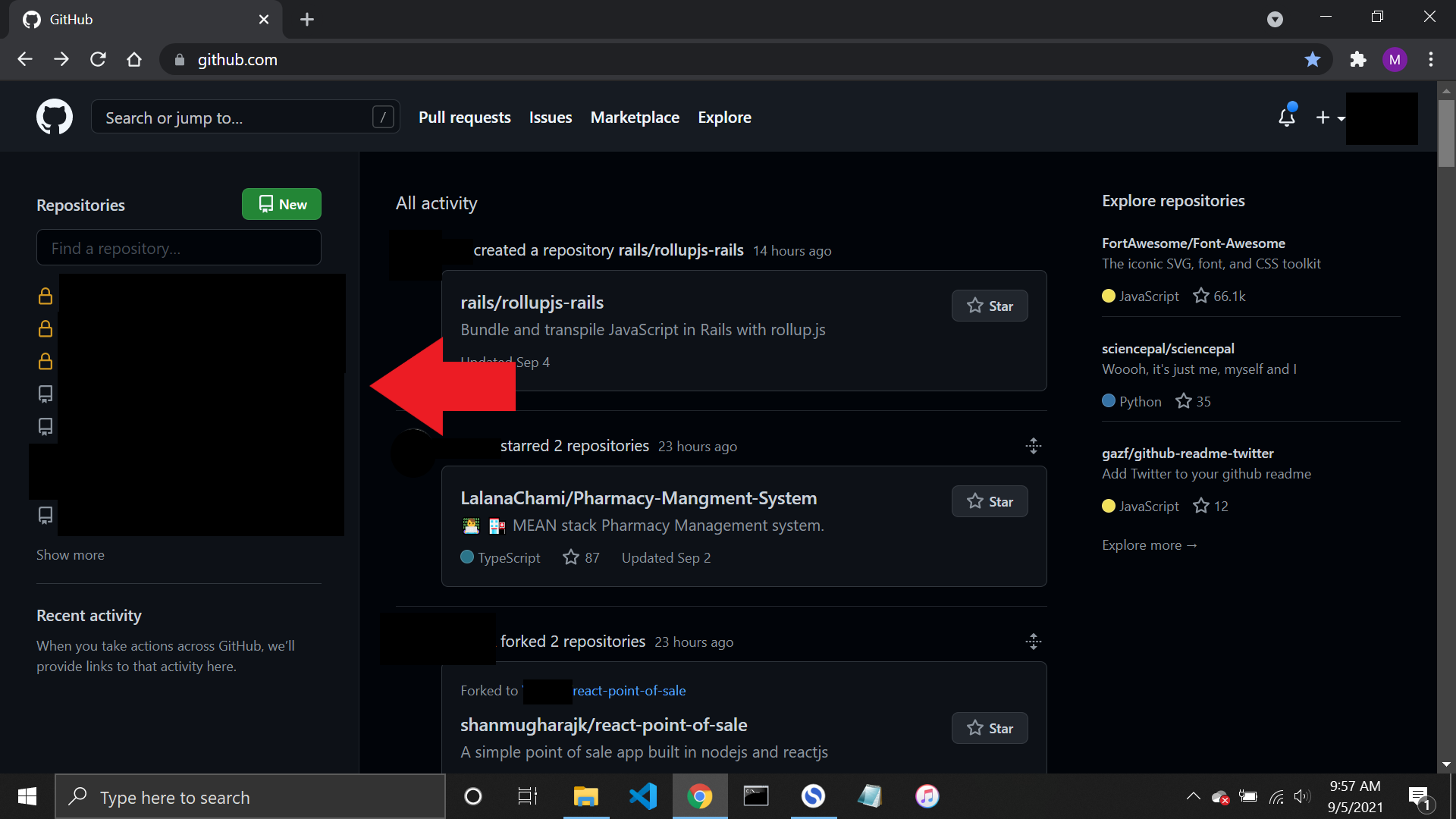
Later yous've logged in, go to the repository on the left sidebar and select the i you want to publish.

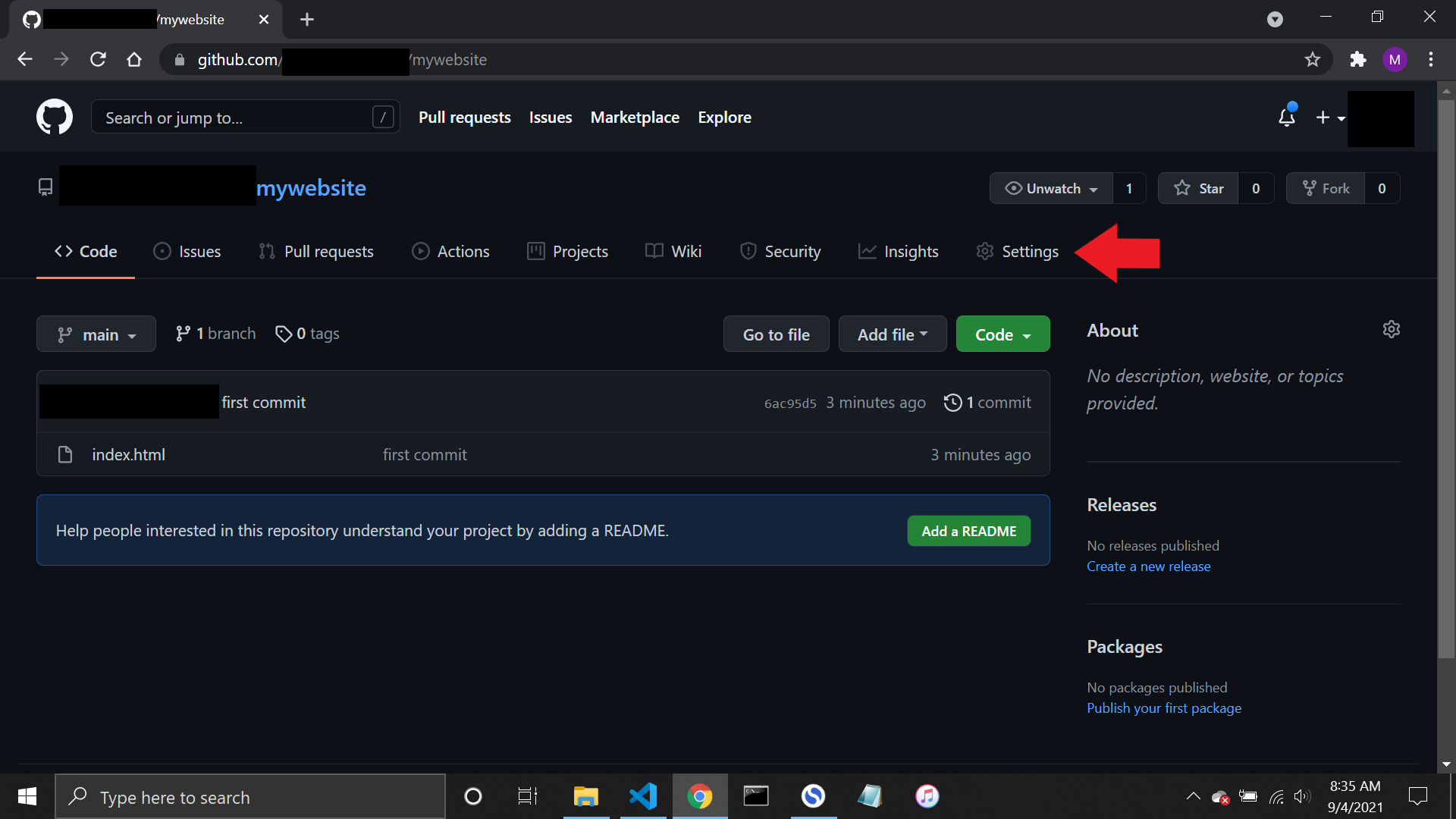
Step two: Select the settings
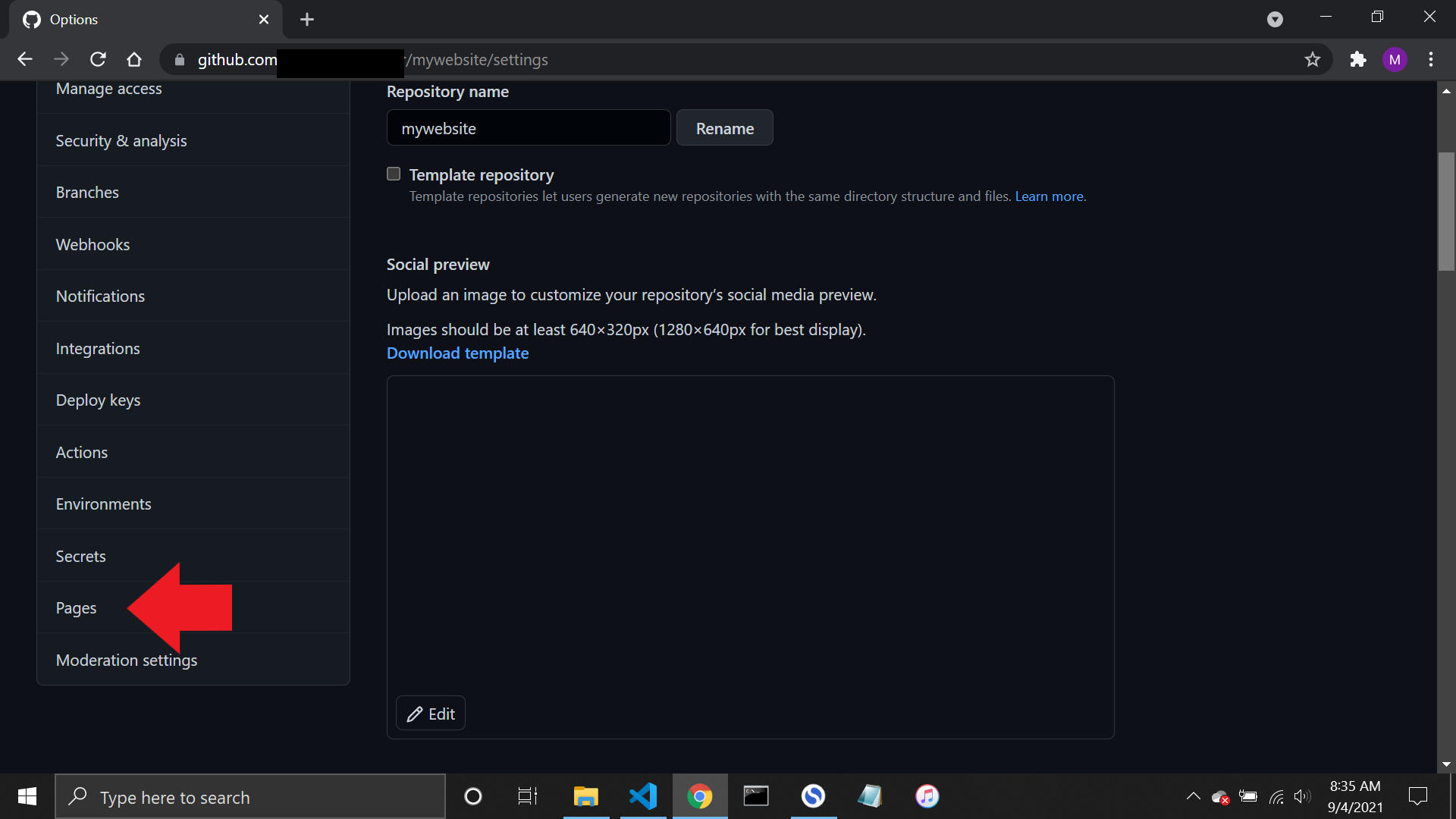
In your repository, click the Settings link, and it will take you to the repository's settings folio.

Footstep three: Go to GitHub Pages
When you're in a repository'due south settings, scroll downward a bit until you meet the Pages link on the left sidebar. Click it, and it will lead you to GitHub Pages.

Step 4: Select the co-operative
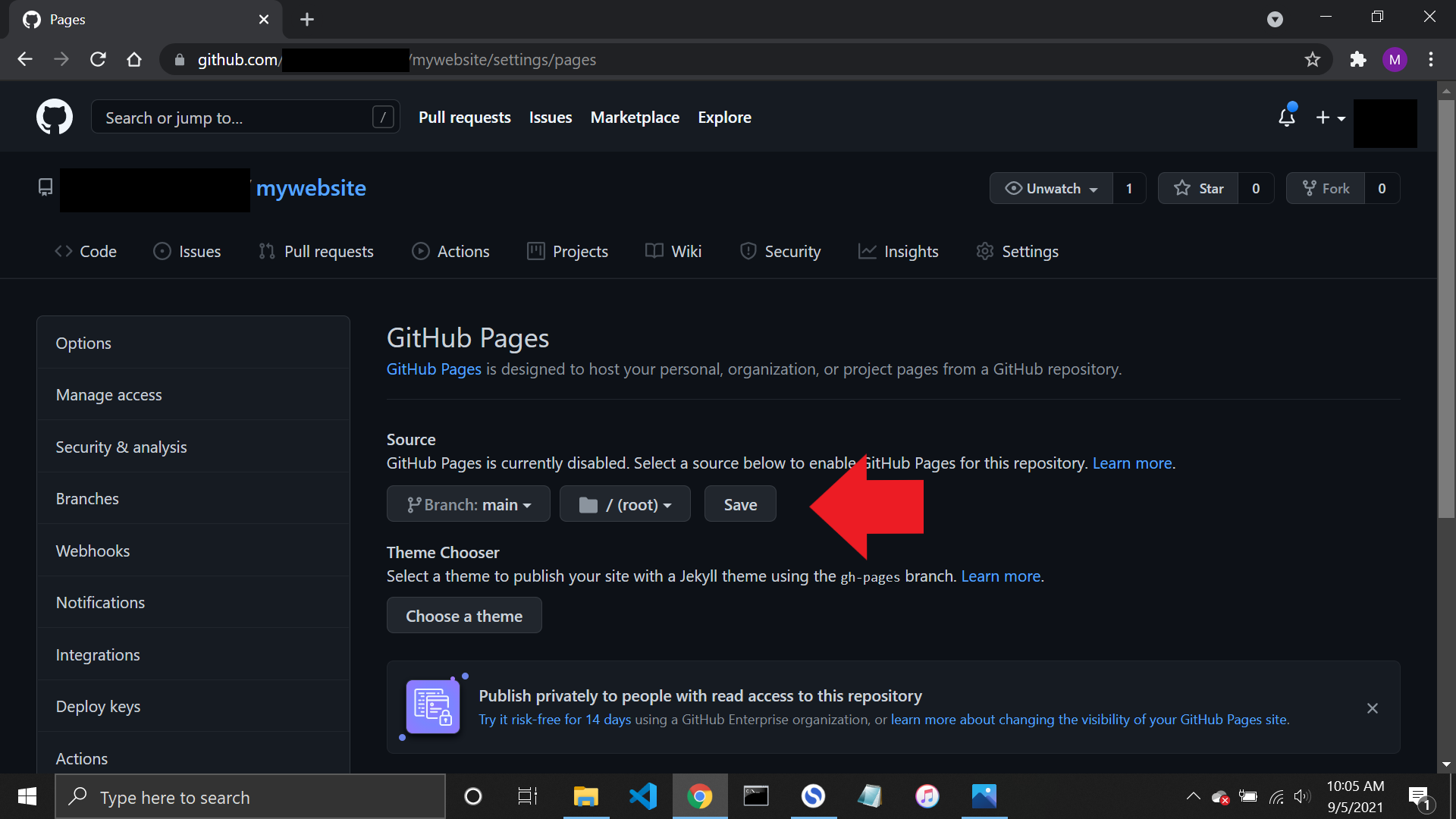
In the source department, click the dropdown and select the main co-operative and save it. Depending on how you lot name it, it can exist principal or main.

Step v: All done
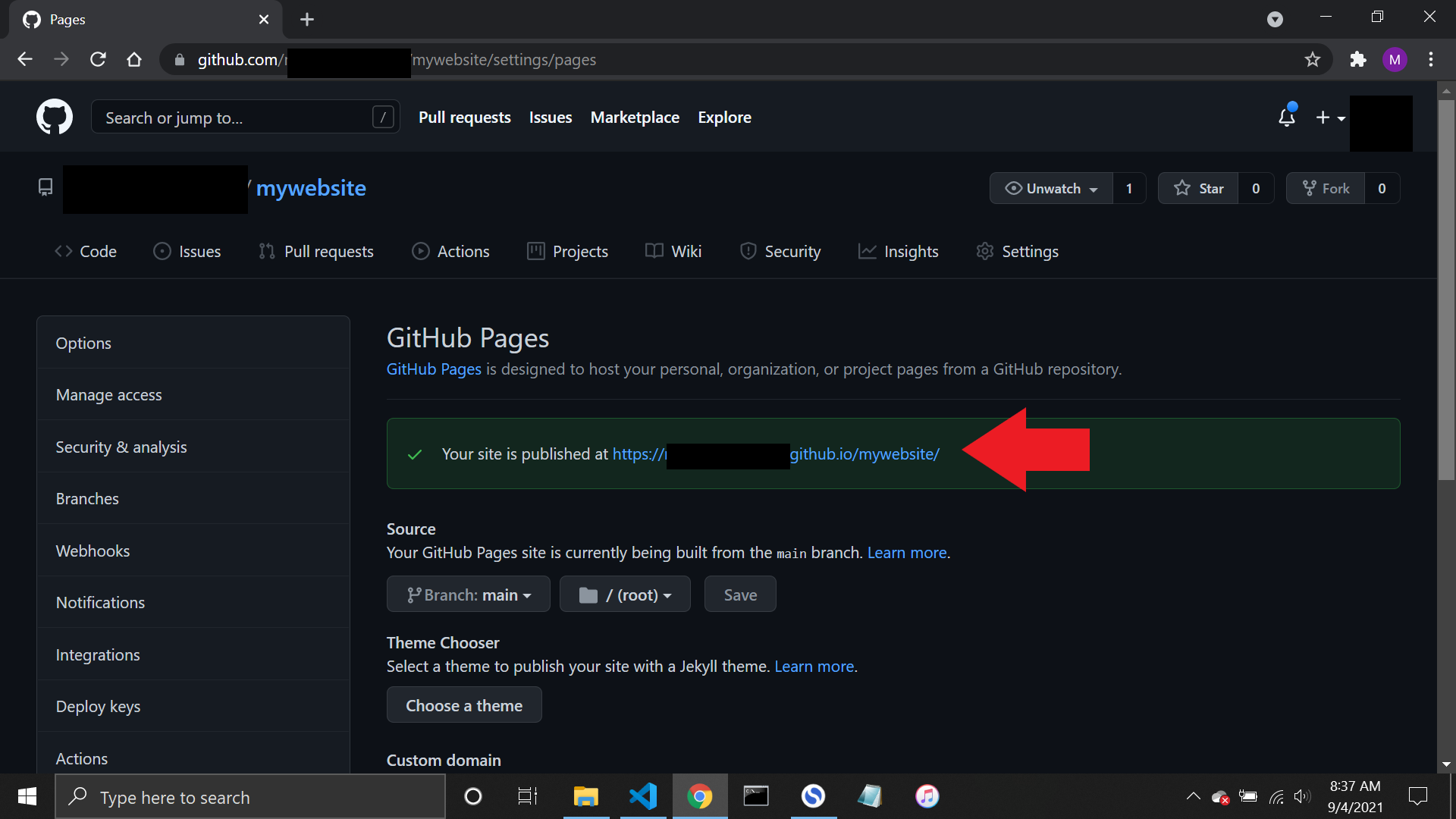
And you are done! Your website will exist published, and it will accept just a infinitesimal or so to complete the process. Refresh the page, and you volition see a link to your newly published website.

Conclusion
I promise you've found this tutorial helpful. You have learned how to publish your HTML website with Netlify and GitHub. Now you can go ahead and bear witness the world of your incredible work.
If you're looking to larn more than about modernistic web-development, I invite you to join my Full-Stack JavaScript Form or read more than manufactures nearly JS, HTML and CSS at my programming weblog.
Learn to code for gratis. freeCodeCamp's open source curriculum has helped more than forty,000 people get jobs as developers. Get started
Source: https://www.freecodecamp.org/news/publish-your-website-netlify-github/
0 Response to "How to Upload My Free Code Camp Project on a Real Website"
Post a Comment